Telefon: +49 93694070001 | E-Mail: info@cs-websoftware.de
Sie möchten gerne alle Ihre WordPress Websites Ihrer Kunden zentral auf Updates prüfen?
Dann habe ich hier eine Schrit-für-Schritt Anleitung, wie Sie fällige WordPress Updates mit CheckMK abfragen.
Ausgangssituation
Als Webentwickler oder auch als Agentur ist es wichtig, den Status von Kundenwebsites immer im Blick zu haben. Ins Besondere aus Sicht der DSGVO § 32 ist ein angemessenes Schutzniveau für die Verarbeitung von Personen bezogenen Daten zu gewährleisten. Diese Anforderung gilt nicht nur, wenn die Website einen internen Mitgliederbereich hat, sondern auch wenn beispielsweise Analysedaten verarbeitet werden.
Um die Updates von WordPress zusätzlich von den Standard-Metriken des Webservers überwacht werden kann, habe ich diese kurze Anleitung erstellt.
Voraussetzung:
Der CheckMK-Agent muss auf dem System installiert sein, um dieser Anleitung folgen zu können.
WordPress Monitoring einrichten
1. Installation der WordPress CLI von GitHub
wget -O /usr/local/bin/wp https://raw.githubusercontent.com/wp-cli/builds/gh-pages/phar/wp-cli.phar
chmod +x /usr/local/bin/wp2. Testen, ob die WP-CLI erfolgreich installiert wurde
root@server:~$ wp --info
OS: Linux 5.15.116-1-pve #1 SMP PVE 5.15.116-1 (2023-08-29T13:46Z) x86_64
Shell: /bin/bash
PHP binary: /usr/bin/php8.2
PHP version: 8.2.19php.ini used: /etc/php/8.2/cli/php.ini
MySQL binary: /usr/bin/mysqlMySQL version: mysql Ver 15.1 Distrib 10.11.6-MariaDB, for debian-linux-gnu (x86_64) using EditLine wrapperDie Ausgabe sollte die Informationen des Systems sowie Details zur WordPress Installation enthalten. Die hier aufgeführten Versionen können ggf. abweichen.
3. Check-Plugin installieren
interval=3600Das Setzen der Variable dient zur Vereinfachung der folgenden Befehle. Zugleich definiert dieser auch, wann der Check ausgeführt wird. In diesem Fall wird der Check jede Stunde durchgeführt.
Verzeichnis für das Plugin anlegen und Plugin installieren.
interval=3600 \
mkdir -p /usr/lib/check_mk_agent/local/$interval \
wget -O /usr/lib/check_mk_agent/local/$interval/check-wordpress https://raw.githubusercontent.com/bashclub/check-wordpress/main/check-wordpress\
chmod +x /usr/lib/check_mk_agent/local/$interval/check-wordpress4. Check Konfigurieren
/usr/lib/check_mk_agent/local/$interval/check-wordpressMit dem ersten Aufruf des Pluginscripts, wird die Standart-Konfiguration erstellt. Diese kann, wie nachfolgend beschrieben, auf die eigenen Anforderungen angepasst werden.
nano /etc/check_mk/wordpress.confUm die Konfigurationsdatei des Plugins zu bearbeiten, verwende ich den Editor „Nano“. Kann auch ein anderer Editor verwendet werden.
{
"<Name-Der-Website>": {
"wp_user": "cmk-agent",
"wp_path": "<Pfad-zum-wordPress-root>",
"wp_ignore_inactive_plugins": false,
"wp_ignore_inactive_themes": false
}
}- Name der Website:
Hier empfielt es sich, den Namen der Website inzutragen, da dieser im Servicenamen im CheckMK angezeigt wird. - wp_user:
Bei der Installation des CheckMK-Agents wird der Nutzercmk-agentangelegt. Dieser muss auch eingetragen werden, um den Check durchführen zu können. - wp_path:
Hier muss der Pfad zum Wurzelverzeichnis von WordPress angegeben werden. - wp_ignore_inactive_plugins:
Wird dieser Parameter auftruegesetzt, werden die Updates für die nicht aktivieren Plugins nicht im CheckMK angezeigt. - wp_ignore_inactive_themes:
Setzt man diesen Parameter auftrue, werden Updates für nicht aktive Themes nicht von Check berücksichtigt.
5. Prüfen, ob die Konfiguration korrekt ist
/usr/lib/check_mk_agent/local/$interval/check-wordpressSind alle Parameter korrekt angegeben, ist die Ausgabe ähnlich wie abgebildet.
P "Wordpress Testwebsite Core" status=0;;1;; up-to-date
P "Wordpress Testwebsite Plugins" status=2;1;2;; Updates available for akismet:inactive,blocksy-companion:active,duplicator:active,elementor:active,page-scroll-to-id:active,the-post-grid:active,wpforms-lite:active
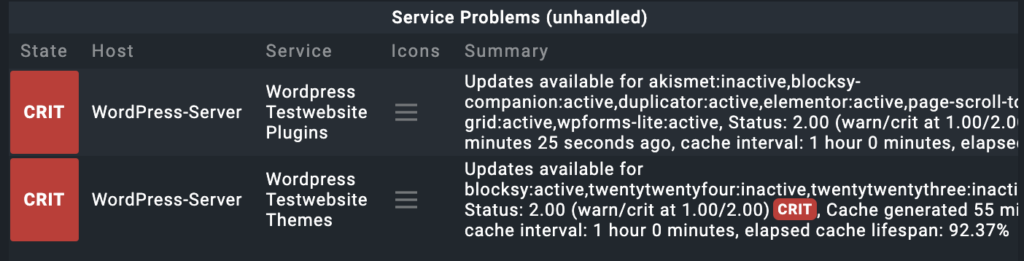
P "Wordpress Testwebsite Themes" status=2;1;2;; Updates available for blocksy:active,twentytwentyfour:inactive,twentytwentythree:inactive,twentytwentytwo:inactiveNach dem Discovery-Check den Agenten abgefragt hat, werden die fehlenden Updates auf dem Dashboard angezeigt.